태그
- 컨텐츠를 담는 그릇
- 컨텐츠는 다른 태그, 텍스트, 그림, 영상, 목록, 표, 링크 등이 컨텐츠
- 컨텐츠의 종류에 따라서 적절한 태그를 사용해야 된다
제목(heading)태그
- heading 태그는 문서의 제목을 포함하는 태그다
- heading 태그는 h1, h2, h3, h4, h5, h6이 있다
- h1은 가장 중요한 제목을 의미한다
- 숫자가 커질수록 덜 중요한, 더 작은 단위의 제목을 의미한다
- 웹 브라우저는 기본적으로 h1 태그에 포함된 내용이 가장 중요한 제목을 의미하기 때문에 해당 제목을 글자의 크기를 가장 크게 출력한다
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- h1태그는 웹 페이지의 가장 중요한 제목을 포함하는 태그다 -->
<h1>HTML</h1>
<!-- h2태그는 웹 페이지의 부 제목을 포함하는 태그다 -->
<h2>html의 역사</h2>
<h2>html의 구조</h2>
<h2>html 기본문법</h2>
<!--h3태그는 웹 페이지의 주요 단락의 제목을 포함하는 태그다 -->
<h3>요소와 속성</h3>
<h3>기본적인 태그</h3>
<h4>텍스트 태그</h4>
<h5>제목 태그</h5>
<h5>본문 태그</h5>
</body>
</html>

본문(Paragraphs)태그
- 웹 페이지의 특정 본문 내용을 포함하는 태그다
- 단락태그는 p태그다
- 본문에 해당하는 콘텐츠 예시
- 기사의 내용
- 게시글의 게시글내용
- 도서페이지의 책설명
- 상품페이지의 상품설명
- 웹 브라우저는 p태그가 본문의 각 단락을 포함하고 있기 때문에 각각의 p태그마다 빈 줄을 삽입한다
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=<device-width>, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>본문 태그 연습</h1>
<p>비주얼 스튜디오 코드에서 문서를 편집하는 신기한 방법의 하나는 여러 커서를 정의하는 것이다. 말 그대로 동시에 두 곳 이상에서 문서에 입력할 수 있다.<br>
Alt 키를 누르고 아무 곳이나 클릭하면 새 커서가 생성된다. 각 커서는 동시에 동일한 키 명령을 받아들인다. 예를 들어 정해진 텍스트를 여러 라인에 동시에 입력할 때 이 기능을 사용하면 편리하다. Ctrl+Alt를 누른 채로 위 또는 아래 화살표 키를 누르는 방법으로도 커서를 추가할 수 있다. 이렇게 하면 현재 커서 위 또는 아래 줄에 커서가 삽입된다. 텍스트 칼럼에서 작업할 때 유용하다.<br>
또 다른 유용한 기능으로, Ctrl-Shift-L을 누르면 현재 선택된 텍스트와 동일한 모든 텍스트에 커서가 삽입된다. <br>
또한 Shift-Alt를 누르고 좌우 화살표를 사용해서 여러 커서의 선택 크기를 조절할 수도 있다. 단일 커서로 돌아가려면 Esc 키를 누르면 된다.
</p>
</body>
</html>

<br>태그
- 강제 개행(line break)을 지정한다
- br태그는 empty 태그
- empty 태그는 컨텐츠를 가질 수 없는 태그다 ( end 태그가 없다 )
empty 태그 종류
| <hr /> | 가로선을 추가 |
| <img /> | 이미지를 지정 |
| <input /> | 입력필드를 생성 |
| <link /> | 이 웹페이지와 연계되는 외부리소스를 지정 |
| <meta /> | 메타정보를 지정 |
- 연속된 빈 공백을 추가한다
텍스트 포맷팅(Text formatting) 태그
- 텍스트를 다양한 형식으로 출력시키는 태그
텍스트포맷팅 태그의 종류
| <strong> 태그 | 중요한 의미를 가지는 텍스트를 지정. <b>태그와 같은 역할 수행 |
| <em> 태그 | emphasize(강조, 중요한) 텍스트를 지정. <i>태그와 같은 역할 수행 |
| <b> 태그 | 텍스트를 bold체로 지정 <b> 태그 대신에 의미론적 중요성을 지니는 <strong> 태그를 사용하는 것이 좋다 |
| <i> 태그 | 텍스트를 italic체로 지정 <i> 태그 대신 의미론적 중요성을 지니는 <em> 태그를 사용하는 것이 좋다 |
| <small> 태그 | small 텍스트로 지정 주로 중요도가 덜한 텍스트를 지정할 때 사용 |
| <mark> 태그 | 하이라이트시킬 텍스트로 지정 |
| <del> 태그 | 삭제되는 텍스트로 지정 |
| <ins> 태그 | 추가되는 텍스트로 지정 |
| <sub>/<sup> 태그 | 아래첨자, 위첨자 텍스트로 지정한다 |
의미론적(semantic) 태그
- 의미론적 태그는 이름만으로도 해당 태그가 어떤 역할을 하는지 쉽게 파악할 수 있는 태그 ( 태그가 포함하고 있는 콘텐츠가 문서에서 어떤 역할을 하는 콘텐츠인지를 쉽게 파악할 수 있게 한다 )
- HTML5 이전에도 아래의 예와 같은 의미론적 태그가 존재하고 있었지만, 그 종류가 매우 제한적이었다
- HTML5에서는 보조정보, 머릿글, 요약글 등을 나타내기 위한 다양한 의미론적 태그를 추가하였다
의미론적 태그 예시
| <h1> ~ <h6> | Heading | 제목 |
| <p> | Paragrphs | 단락 |
| <strong> | Strong | 중요한 텍스트 |
| <em> | Emphasized | 강조할 텍스트 |
| <ul> | Unorderd list | 순서없는 목록 |
| <ol> | Ordered list | 순서있는 목록 |
HTML5에서 추가된 의미론적 태그
| <section> | 연관된 콘텐츠를 묶어 영역을 구분하는데 사용하는 태그 |
| <article> | 독립적으로 사용할 수 있는 연관 콘텐츠를 구분할 때 사용하는 태그 <section> 태그보다 좀 더 구체적인 내용을 담는 태그 |
| <aside> | 본문 내용과 연관성이 적거나 관계가 없는 보조 정보를 나타내기 위해 사용하는 태그 주로 본문 옆에 간단하게 표시되는 사이드바, 배너광고등을 포함한다 |
| <header> | 웹페이지에 대한 대표적인 설명글 또는 머릿글 등을 나타내는 태그 |
| <nav> | 네비게이션 메뉴 정보를 나타내는 태그 |
| <footer> | 페이지를 만든 사람, 저작권 정보, 연관 링크 등을 표시하는 역할을 하는 태그 |
비 의미론적 태그
- 태그가 포함하고 있는 정보가 어떤 정보인지를 드러나는 것이 아니라, 텍스트가 어떻게 표현할 지를 나타내는 태그
비 의미론적 태그 예시
| <b> | Bold | 텍스트를 진하게 표현 |
| <i> | Italic | 텍스트를 비스듬히 표현 |
| <big> | Big | 텍스트를 크게 표현 |
| <font> | Font | 텍스트의 폰트를 표현 |
| <center> | Center | 텍스트를 가운데로 정렬 |

링크 태그 (a 태그)
- a 태그 hyperlink를 정의하는 태그
- hyper는 텍스트가 다중으로 연결되어 있는 상태를 의미한다
- hyperlink는 텍스트에서 연결된 다른 텍스트로 건너뛰어 읽을 수 있는 기능
a 태그 주요속성
| href | 이동하고자 하는 파일의 경로를 지정하는 속성 예시 <a href="http://www.daum.net">다음</a> <a href="01.html">첫번째 예제</a> |
| target | 링크를 클릭했을 때 윈도우를 어떻게 오픈할지를 지정한다 예시 <a href="" target="_self">링크1</a> : 현재 윈도우에서 오픈한다 <a href="" targer="_blank">링크2</a> : 새로운 윈도우나 탭에서 오픈한다 |
링크 경로 표기법
| 절대경로(Absolute path) | 현재 작업 디렉토리와 관계없이 특정파일의 절대적인 위치를 지정한다 예시 <a href="http://www.daum.net">다음</a> <a href="http://www.mysamplesite.com/home.html">홈</a> <a href="/home.html">홈</a> <a href="/user/registerform.html">가입폼</a> |
| 상대경로(Relative path) | 현재 작업 디렉토리를 기준으로 특정 파일의 상대적인 위치를 지정한다 예시 <a href="home.html">홈</a> <a href="user/registerform.html">가입폼</a> <a href="./index.html">시작페이지</a> <a href="../user/loginform.html">로그인폼</a> |
목록태그
<ul> 순서없는 목록(Unordered List)
- <li> 태그를 이용해서 목록아이템(List item)을 정의
- 사용예 : 메뉴, 네비게이션의 링크목록을 정의할 떄 사용
<ol> 순서있는 목록(Ordered List)
- <li> 태그를 이용해서 목록아이템(List item)을 정의
- 사용예 : 순위, 랭킹, 래시피 목록을 정의할 때 사용
<dl> 정의 목록(Definition List)
- <dt> 태그와 <dd> 태그를 이용해서 항목과 데이터를 정의한다
- 사용예 : 영화정보, 책정보 등을 정의할 때 사용
<body>
<h2>순서없는 목록</h2>
<h3>상품 카테고리</h3>
<ul>
<li>국내도서</li>
<li>외국도서</li>
<li>전자책</li>
<li>음반</li>
<li>기프트</li>
</ul>
<h3>즐겨찾기 목록</h3>
<ul>
<li><a href="">Youtube</a></li>
<li><a href="">네이버웹툰</a></li>
<li><a href="">다음 웹툰</a></li>
<li><a href="">Instagram</a></li>
</ul>
<h2>순서있는 목록</h2>
<h3>베스트셀러</h3>
<ol>
<li>내가 한 말을 내가 오해하지 않기로 함</li>
<li>마흔에 읽는 쇼펜하우어</li>
<li>흔한 남매 15</li>
<li>흔한 남매 16</li>
<li>흔한 남매 17</li>
</ol>
<h2>정의 목록</h2>
<h3>도서 정보</h3>
<dl>
<dt>제목</dt><dd>내가 한 말을 내가 오해하지 않기로 함</dd>
<dt>저자</dt><dd>문상훈</dd>
<dt>출판사</dt><dd>위너스북</dd>
<dt>가격</dt><dd>18,000원</dd>
</dl>
</body>

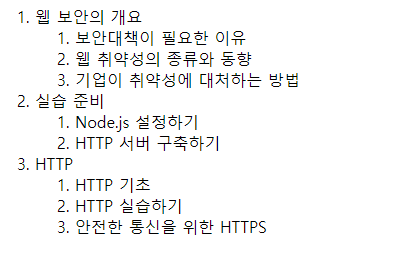
중첩해서 사용도 가능하다
<ol>
<li>웹 보안의 개요
<ol>
<li>보안대책이 필요한 이유</li>
<li>웹 취약성의 종류와 동향</li>
<li>기업이 취약성에 대처하는 방법</li>
</ol>
</li>
<li>실습 준비
<ol>
<li>Node.js 설정하기</li>
<li>HTTP 서버 구축하기</li>
</ol>
</li>
<li>HTTP
<ol>
<li>HTTP 기초</li>
<li>HTTP 실습하기</li>
<li>안전한 통신을 위한 HTTPS</li>
</ol>
</li>
</ol>
'HTML,CSS' 카테고리의 다른 글
| CSS_색상, 박스모델, 포지션과 레이아웃 (0) | 2023.12.28 |
|---|---|
| CSS_CSS, 선택자와 선택자 종류 (1) | 2023.12.27 |
| HTML_inline과 block, id와 class (0) | 2023.12.26 |
| HTML_태그의 종류(table,img) (0) | 2023.12.22 |
| HTML_HTML과 HTML의 구조 및 구성 (0) | 2023.12.20 |


