제어문 : 프로그램을 구성하는 수행문의 수행여부를 제어하는 것
if문은 제어문 중 하나
if문
if(조건식) {
수행문1;
}조건식이 true로 판정될 때 수행할 수행문이 있다.

if ~ else문
if(조건식) {
수행문1; : true로 판정될 때 실행
} else {
수행문2; : false로 판정될 때 실행
}조건식이 ture로 판정될 때 수행할 수행문이 있고, 조건식이 false로 판정될 때 수행할 수행문도 있다

if ~ else if ~ else문
if (조건식1){
수행문; // <-- 조건식1이 true로 판정될 때 실행
} else if (조건식2) {
수행문; // <-- 조건식2이 true로 판정될 때 실행
} else if (조건식3) {
수행문; // <-- 조건식3이 true로 판정될 때 실행
} else {
수행문; // <-- 제시된 모든 조건식이 false로 판정될 때 실행
}let salary = 7000;
if ( salary >= 10000){
수행문; // salary >= 10000
} else if ( salary >= 5000){
수행문; // 10000 > salary >= 5000
} else if ( salary >= 2500) {
수행문; // 5000 > salary >= 2500
} else {
수행문; // salry < 2500
}조건이 여러 개 존재하고 각 조건식이 true로 판정될 때 수행할 수행문들이 각각 있다

※ if문으로 작성할 것인지 if else 문으로 작성할 것인지 if ~ else if ~ else문으로 할 것인지는 비교기준이 같은지 다른지 파악해서 선택을 해야한다
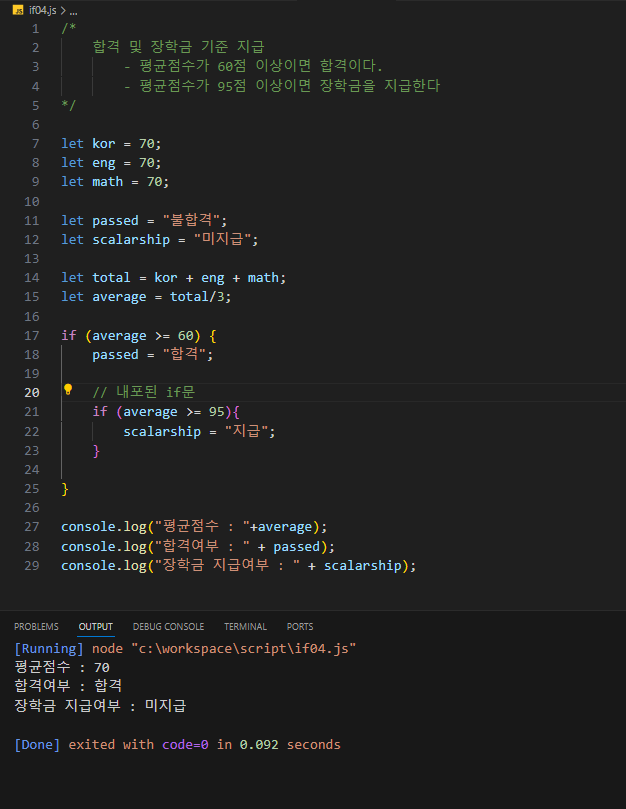
내포된 if
if문에 대한 응용이라고 생각하면 편하다
if (조건식1){
수행문; // <--- 조건식1이 true로 판정되면 수행
if(조건식2) {
수행문; //<--- 조건식1과 조건2가 모두 true로 판정되면 수행
}
}if뿐만이 아닌 if ~ else문 , if ~ else if ~ else문도 가능하다
if (조건식1){
수행문;
if(조건식2) {
수행문;
} else {
수행문
}
}if (조건식1){
수행문;
} else {
수행문;
if(조건식2) {
수행문;
}
}

switch문
switch문은 어떤 값을 가진 대상을 두고 조건값과 일치하는지를 확인하고 동작을 수행한다
switch (값) {
case 값1 :
수행문; <-- 값이 값1과 일치하면 실행된다.
break;
case 값2 :
수행문; <-- 값이 값2과 일치하면 실행된다.
break;
case 값3 :
수행문; <-- 값이 값3과 일치하면 실행된다.
break;
default :
수행문; <-- 값이 값1, 값2, 값3 전부와 일치하지 않으면 실행된다.
}

'JavaScript' 카테고리의 다른 글
| JavaScript 6일차 정리 [ 배열 ] (0) | 2023.09.08 |
|---|---|
| JavaScript 5일차 정리 [ for문 ] (0) | 2023.09.06 |
| JavaScript 3일차 정리 [ 연산자 -2- ] (0) | 2023.09.05 |
| JavaScript 2일차 정리 [ 상수,연산자 -1- ] (0) | 2023.09.03 |
| JavaScript 1일차 정리 (0) | 2023.09.03 |



