배열
- 순서있는 값들의 목록을 저장하는 자료구조
- 같은 종류의 값을 여러 개 저장할 수 있는 저장소
(다른 종류의 값을 저장하는 것도 가능하지만, 추천하지 않는다)
- 각 배열에는 0부터 시작하는 인덱스(주소)가 매겨져 있다
배열의 length : 배열의 길이라고 이해하면 쉽다
배열의 생성방법
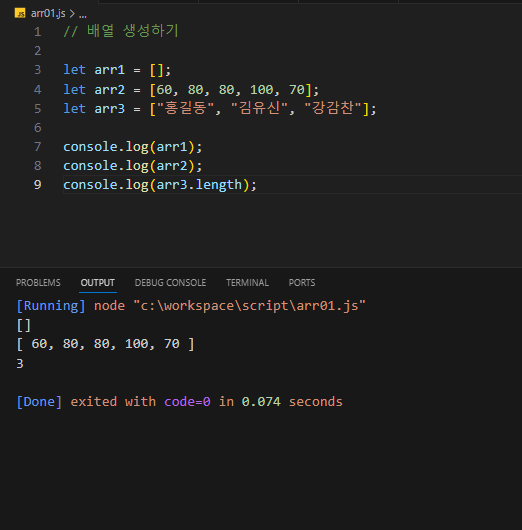
// 배열의 생성
let arr1 = [];
let arr2 = [60, 80, 80, 100, 70];
let arr3 = ["홍길동", "김유신", "강감찬"];
/* arr3배열은
arr3[0] = "홍길동", arr3[1] = "김유신", arr3[2] = "강감찬"으로 구성되어 있고
여기서 arr3[0],[1],[2]가 arr3의 인덱스이다
arr3의 length는 3이다
*/
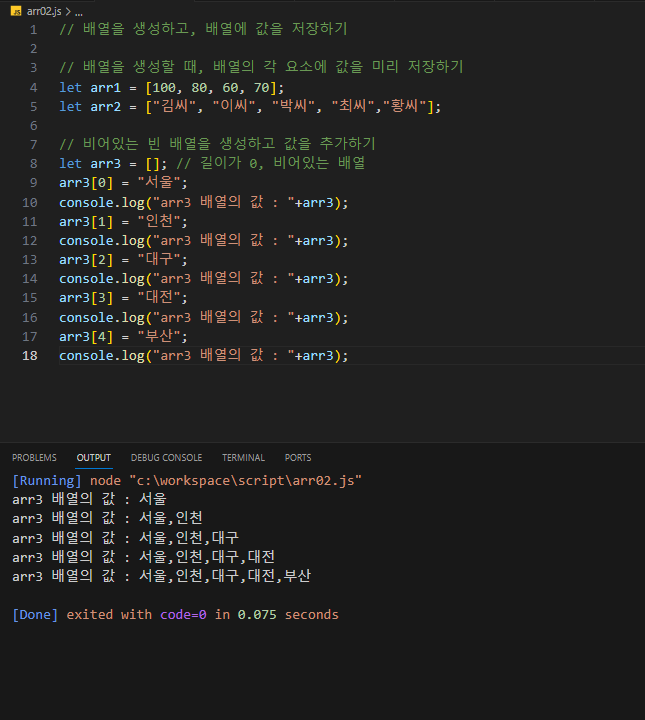
비어있는 배열을 생성하고 출력하기 전에 배열에 값을 추가하는 코드

배열.length를 사용한 코드
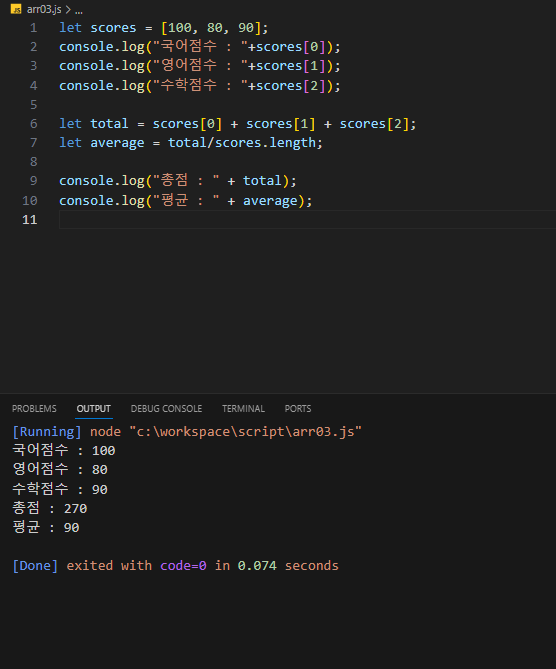
배열에 저장되어 있는 값을 변수에 저장해서 연산에 사용할 수 있다

let average = total/scores.length;
코드 같은 경우에는 length. 즉 배열의 길이값을 통하여 연산이 가능하다
기존의 average값을 구할때 total/정수값; 을 통하여 연산을 했었는데 현재보다 더 늘어날 경우에 개수를 확인하고 계산하는게 굉장히 번거롭기 때문에 배열의 길이를 통해서 연산을 하면 굉장히 편리하다
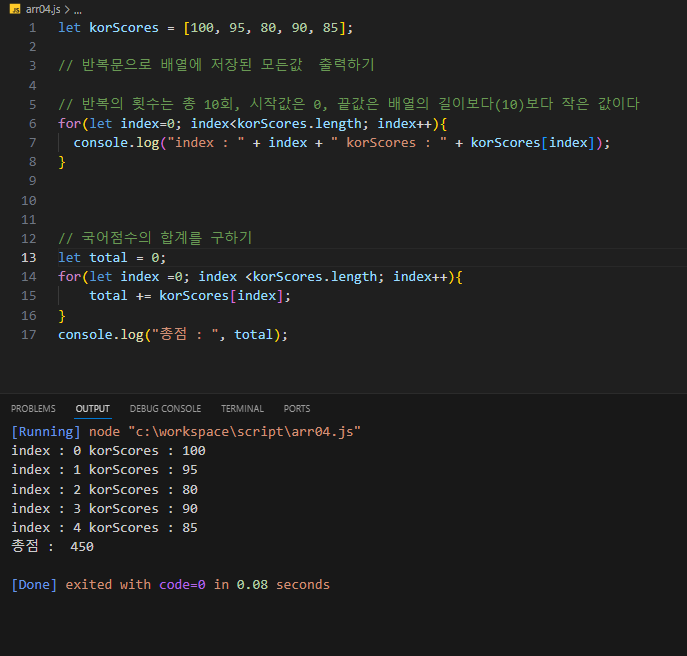
배열을 반복문을 활용해서 이용한 코드
lengt를 활용해서 배열의 인덱스 및 연산작업을 하는 반복문

반복문에 조건식부분도 length를 활용하는 것도 가능하다.
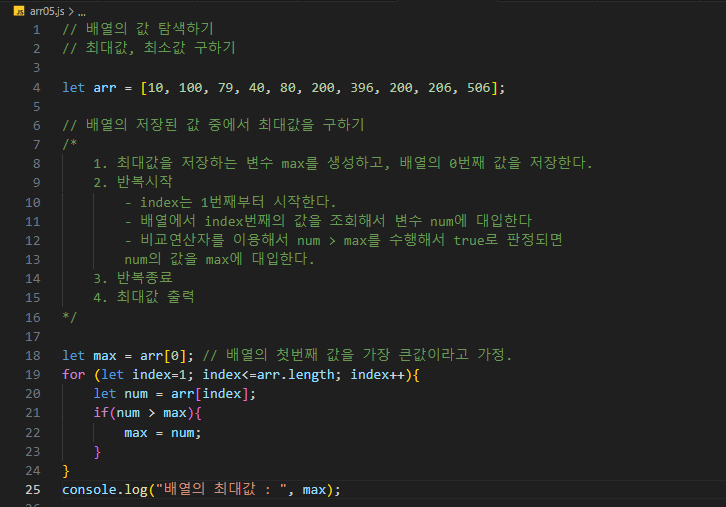
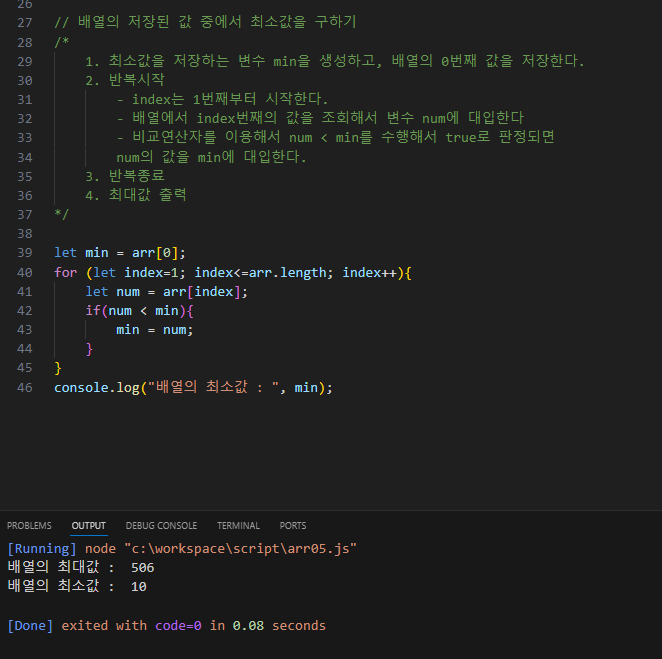
배열 안에 있는 값들 중 비교를 통해 가장 큰 값과 작은 값을 구할수 있다


for문을 활용해서 배열안에 있는 값들을 비교할수도 있다
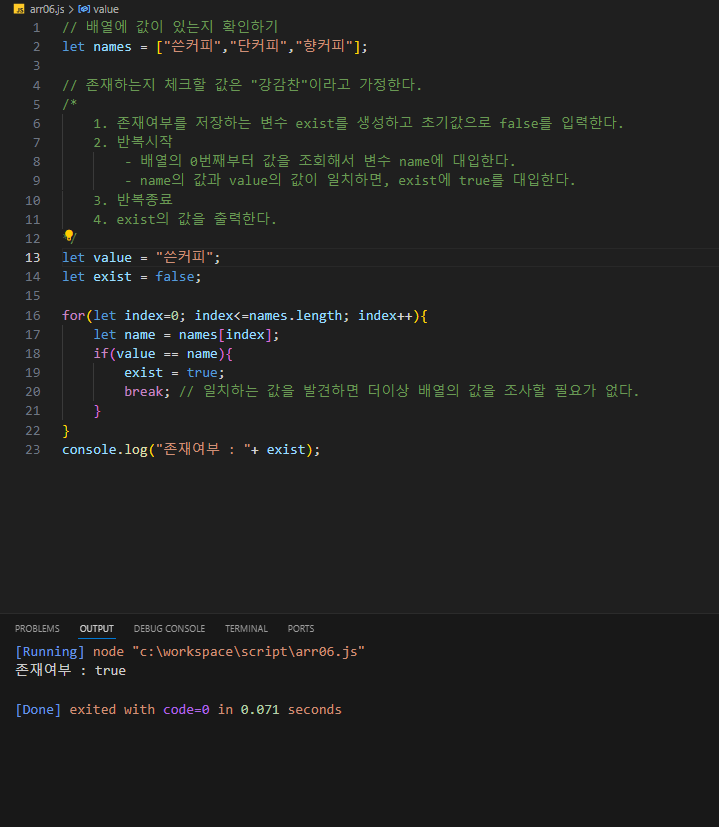
해당하는 글자가 있는지 확인하는 것도 가능하다

'JavaScript' 카테고리의 다른 글
| JavaScript 8일차 정리 [ 함수 ] (0) | 2023.09.12 |
|---|---|
| JavaScript 7일차 정리 [ 오브젝트 ] (0) | 2023.09.11 |
| JavaScript 5일차 정리 [ for문 ] (0) | 2023.09.06 |
| JavaScript 4일차 정리 [ if문, switch문 ] (0) | 2023.09.06 |
| JavaScript 3일차 정리 [ 연산자 -2- ] (0) | 2023.09.05 |



